Mise en place d'un bus CAN
En cours de rédaction
Sommaire
Présentation et objectifs
L'objectif de ce tutoriel est de mettre en place un bus CAN entre plusieurs carte STM32 de catégorie NUCLEO-L4, grâce à l'environnement Atollic et les fonctions HAL. Le contexte ( boutons, LEDS, écran ) n'est qu'une manière d'illustrer le fonctionnement du bus CAN, et vous pouvez vous en passer si ce qui vous intéresse concerne uniquement le bus CAN. Si vous souhaitez voir une implémentation du bus CAN sur des cartes Arduino, vous pouvez en trouver ici.
Vous pouvez rajouter dans ce paragraphe des photos des croquis papier que vous avez fait pour mieux visualiser ce qu'il y avait à faire.
Pré-requis
Aucune compétence en programmation n'est requise pour mener à bien ce tutoriel, mais sera peut être nécessaire pour une implémentation du bus plus poussée.
Matériel
- 3 cartes NUCLEO-L4 ( Je me suis servi des modèles L476RG et L432KC)
- 3 drivers CAN MCP2551
Et si vous souhaitez le tester visuellement :
- des résistances de 220 et 10kOhms
- des leds et boutons poussoirs
- une bread board
Logiciels
- STM32CubeMX
- AtollicTRUESTUDIO
Tutoriel CAN
La version courte servira uniquement à mettre en place le bus CAN sans aucune implémentation autour. L'autre version proposera un petit contexte afin de mieux visualiser la connexion en CAN enter les cartes, et sera a effectuer en complément de la version courte.
Version courte : Bus CAN uniquement
Etape 1 : Configurer l'environnement de travail
Ouvrez STM32CubeMX et créez un nouveau projet. Dans l'onglet Board Selector, sélectionnez votre type de carte et son modèle (qui devra être STM32L4 pour ce tuto). Je me suis servi pour ma part du modèle Nucleo32 STM32L432KC et du modèle Nucleo64 STML476RG. Cliquez sur Start Project et acceptez que le projet soit initialisé par défaut.
Une fois dans le projet, dans l'onglet Pinout, ouvrez le menu CAN1 et sélectionnez Master Mode. Notez sur le schéma central le nom des Pins qui viennent d'apparaitre qui correspondent à CAN1_TX et CAN1_RX, ce sont ces pins dont vous devrez vous servir pour effectuer le branchement. Vérifiez ensuite dans le menu RCC, toujours dans l'onglet Pinout, que le LSE est sur la valeur Crystal/Ceramic Resonator. Dans l'onglet Clock Configuration, entrez le nombre 48 dans l'encadré entouré de bleu nommé HCLK, ce qui devrait changer la valeur de tous les autres encadrés sur 48 également.
Dans l'onglet Configuration, cliquez sur CAN1. Dans l'onglet Parameter Settings, mettez le "Prescaler" à 12, le "Time Quanta in Bit Segment 1" à 13, le "Time Quanta in Bit Segment 1" à 2 et le "ReSynchronization Jump Width" à 1. Le "Time Quantum" devrait se mettre à 250.0ns. Toujours dans cette fenêtre de configuration, dans l'onglet NVIC Settings, cochez toutes les cases pour autoriser les interruptions. Acceptez les modifications.
Vous pouvez maintenant aller le menu déroulant Project, puis Settings. Donnez un nom à votre projet et une location dédiée à vos projets que vous pourrez facilement retrouver sous Atollic. Dans le menu déroulant Toolchain / IDE, sélectionnez TrueSTUDIO. Acceptez les modifications.
Dans le menu déroulant Project, vous pouvez maintenant générer le code en cliquant sur Generate Code. Étant donné que toutes vos cartes qui serviront au bus CAN seront configurées de la même manière, vous pouvez pour plus de clarté en générer plusieurs fois le même code pour chaque carte ( à part si le modèle est différent). Sinon, vous pouvez aussi envoyer le même code dans les cartes différentes en changeant quelques ligne de code à chaque fois.
Etape 2 : Effectuer le branchement
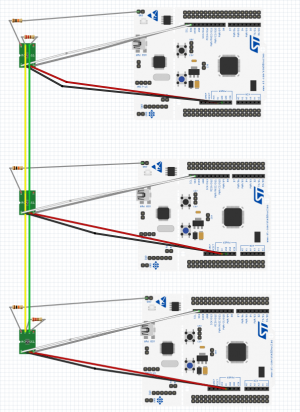
Le montage à réaliser est le suivant :
Etape 3 : Ecrire le programme
Version longue : Bus CAN dans un contexte simple
Etape 1 : Effectuer le branchement
Etape 2 : Configurer l'environnement de travail
Etape 3 : Ecrire le programme
Conseils
La ligne de code de l'horloge
Pour aller plus loin
Que peut-on faire de plus une fois le tutoriel réalisé ?
Bibliographie
- pourquoi pas
- une liste
- de liens