Ecran LCD
Sommaire
Matériel
- Arduino Uno
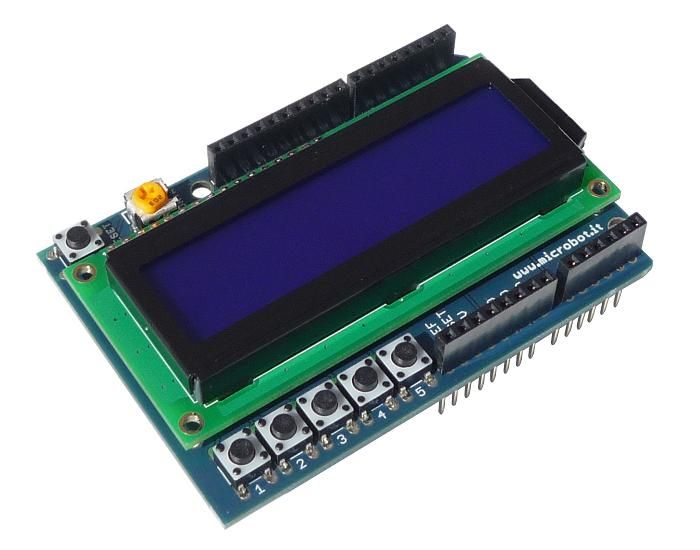
- Un shield LCD (http://www.microbot.it/product/64/LCD-Shield-for-Arduino-16x2-Blue-LED-Backlight.html)
- Plaque d'essai (breadboard)
- Straps ou fils de liaison
Principe
La dernière famille d'afficheurs que nous allons explorer est celle des afficheurs LCD (ou afficheurs à cristaux liquides en bon français). On retrouve ces écrans partout dans notre quotidien. Il en existe 3 principaux types : Dans la grande famille afficheur LCD, on distingue plusieurs catégories :
- Les afficheurs alphanumériques
- Les afficheurs graphiques monochromes
- Les afficheurs graphiques couleurs
Les premiers sont ceux que nous allons utiliser. Ils permettent d'afficher facilement des chaines de caractères. Les caractères sont prédéfinis, on n'a donc pas besoin de gérer chaque pixel de l’écran. Les seconds laissent une liberté totale des graphismes affichés. Ils sont donc bien plus complexes à mettre en oeuvre. On a accès à chacun des pixels et on peut donc produire des dessins beaucoup plus évolués. Les derniers sont l’évolution des précédents, la couleur en plus (soit 3 fois plus de pixels à gérer : un sous-pixel pour le rouge, un autre pour le bleu et un dernier pour le vert).
Encore une fois, pour gagner en modularité et surtout éviter de perdre trop de temps à câbler, nous avons choisi d'utiliser un shield. En plus du LCD, ce shield ajoute quelques boutons permettant d’interagir avec l'écran. Il est particulièrement important de noter que l'accès à l'écran LCD est grandement facilité par l'utilisation de la bibliothèque LiquidCrystal qui masque tout le protocole bas niveau.
| Pin Arduino | Fonction |
|---|---|
| 7 | RS - Register select |
| 6 | E - Enable |
| 5 | D4 - High 4-bit data |
| 4 | D5 - High 4-bit data |
| 3 | D6 - High 4-bit data |
| 2 | D7 - High 4-bit data |
| A0 | Boutons poussoirs |
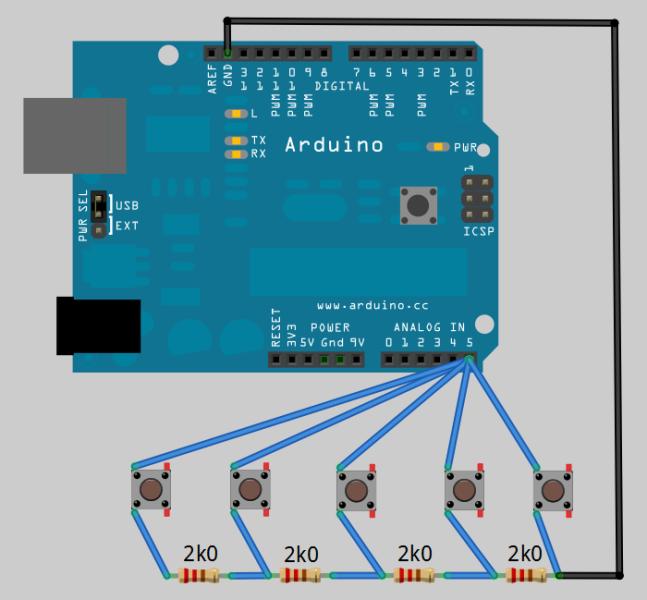
Pour éviter d'utiliser 5 entrées pour les boutons poussoirs, les concepteurs de la carte ont préféré multiplexer les interrupteurs grâce à un pont diviseur de tension :
Il faut noter que les résistances utilisées ont une précision de l'ordre de 10%. La tension associée à chaque bouton pourra donc légèrement varier.
| Bouton poussoir | Voltage sur A0 |
|---|---|
| 1 | 0V ±10% |
| 2 | 1V ±10% |
| 3 | 2V ±10% |
| 4 | 3V ±10% |
| 5 | 4V ±10% |
| none | 5V ±10% |
Montage
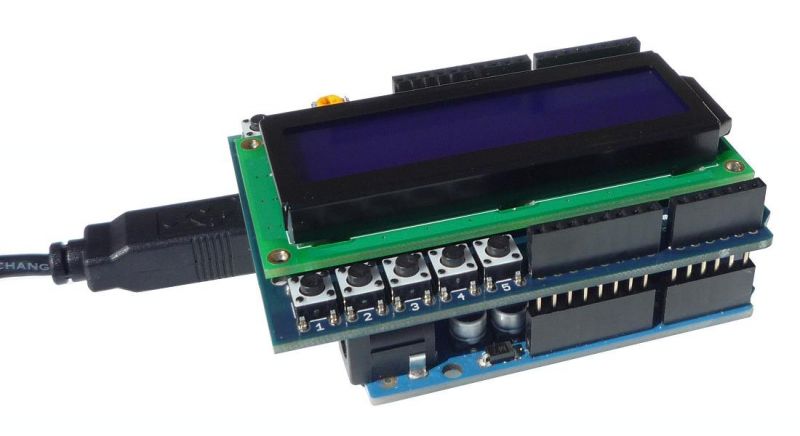
Le montage est très simple, il suffit d'assembler le shield et l'arduino de manière similaire à la photo ci-dessous :
Programme
Voici le programme qu'il faut éditer dans l'IDE Arduino, puis compiler et charger dans la carte Arduino.
/*
Ce programme met en oeuvre l'utilisation d'un écran LCD. L'objectif est d'afficher un texte et de réagir à l'appui sur un bouton
*/
// inclusion de la bibliothèque
#include <LiquidCrystal.h>
// Initialisation de la bibliothèque par rapport au cablage du shield
LiquidCrystal lcd(7, 6, 5, 4, 3, 2);
// Définition des constantes
const int inputPin = A0;
// Définition des variables
int inputValue = 0; // valeur lue sur l'entrée A0
// Initialization
void setup()
{
lcd.begin(16, 2); // réglage du nombre de ligne et de colonne
lcd.print("@nedseb is cool!"); // Affiche un message
lcd.setCursor(0, 1); // Déplace le curseur sur le caractère 0 de la ligne 1
lcd.print("-- plop plop --");
}
// main loop
void loop()
{
// vérifie l'état des boutons (Avec prise en charge de la variabilité du voltage)
inputValue = analogRead(inputPin);
if(inputValue < 100 && inputValue >= 0) inputValue = 1;
else if(inputValue < 250 && inputValue > 150) inputValue = 2;
else if(inputValue < 470 && inputValue > 370) inputValue = 3;
else if(inputValue < 670 && inputValue > 570) inputValue = 4;
else if(inputValue < 870 && inputValue > 770) inputValue = 5;
else if(inputValue <= 1023 && inputValue > 950) inputValue = 0;
// afficher l'événement
if(inputValue == 1 || inputValue == 2 || inputValue == 3 || inputValue == 4 || inputValue == 5)
{
lcd.setCursor(0, 1);
lcd.print("Boutton : ");
lcd.print(inputValue);
lcd.print(" ");
delay(200);
}
else
{
lcd.setCursor(0, 1);
lcd.print("-- plop plop --");
}
}
/*
Ce programme met en oeuvre l'utilisation d'un écran LCD. L'objectif est d'afficher un texte et de réagir à l'appui sur un bouton
*/
// inclusion de la bibliothèque
#include <LiquidCrystal.h>
// Initialisation de la bibliothèque par rapport au cablage du shield
LiquidCrystal lcd(7, 6, 5, 4, 3, 2);
void setup(){
lcd.begin(16, 2);
// initialisation de la communication série
Serial.begin(9600);
}
void loop()
{
// Lorsqu'un caractère arrive sur le port série
if (Serial.available()) {
// attendre un peu pour laisser le temps au message d'arriver complètement
delay(100);
// effacer l'écran
lcd.clear();
// lire tous les caractères disponibles
while (Serial.available() > 0) {
// afficher chacun des caractères un par un
lcd.write(Serial.read());
}
}
}
/*
Ce programme met en oeuvre l'utilisation d'un écran LCD. L'objectif est d'afficher un texte et de réagir à l'appui sur un bouton
*/
// inclusion de la bibliothèque
#include <LiquidCrystal.h>
// Initialisation de la bibliothèque par rapport au cablage du shield
LiquidCrystal lcd(7, 6, 5, 4, 3, 2);
byte smiley[8] = {
B00000,
B10001,
B00000,
B00000,
B10001,
B01110,
B00000,
};
void setup() {
lcd.createChar(0, smiley);
lcd.begin(16, 2);
lcd.write(byte(0));
}
void loop() {}