Débuter avec la carte STM32 Nucleo
Voici un tutoriel pour faire votre premier “Hello world” sur une board STM32 Nucleo.
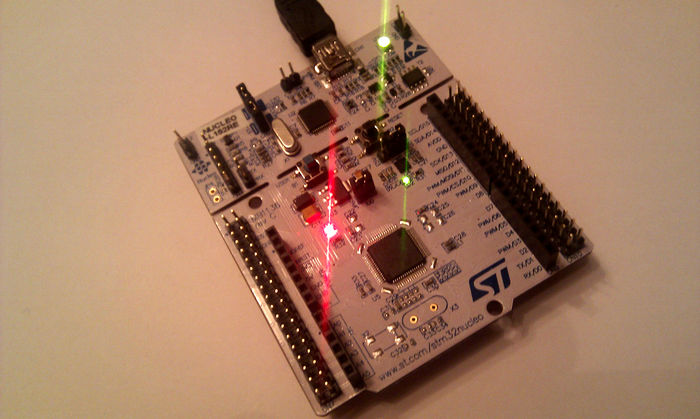
Nous utiliserons ici une carte Nucleo L152RE, elle dispose d’un microcontroleur (MCU) à base de ARM Cortex M3.
Pour développer nous utiliserons l’interface de développement en ligne proposé par MBED.
Voici comment débuter avec MBed :
- Pour commencer connectez vous sur le site mbed.org puis créez un nouveau compte
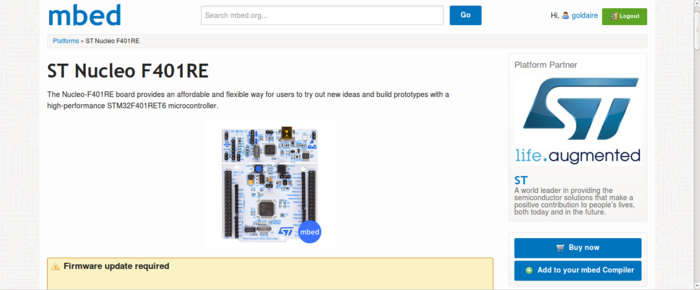
- Ensuite allez dans platform, cliquez sur celle qui correspond à la votre.
- Vous arrivez sur la page suivante :
Cliquez sur “Add to mbed compiler”
A partir de là vous pouvez rentrer dans la partie compiler du Mbed en cliquant sur “Compiler” en haut à droite.
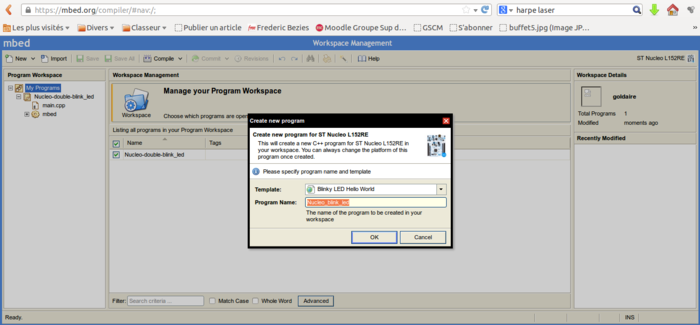
Ensuite vous allez créer une nouvelle application en cliquant sur “New”
Le programme va vous proposer des exemples de programmes liés à votre plateforme, choisissez “Blinky LED Hello World”
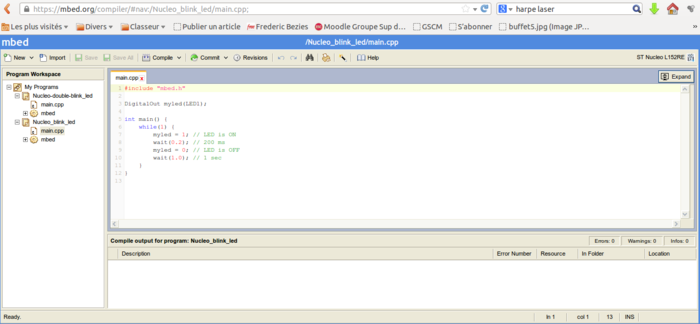
Dans l’arborescence, cliquer sur “main.cpp”
Apparaît alors le bout de code… celui ci fera clignoter la LED repérée LD2. Il suffit de cliquer sur “Compile”, le programme se compile, et se télécharge sous le nom “Nucleo_b.bin”.
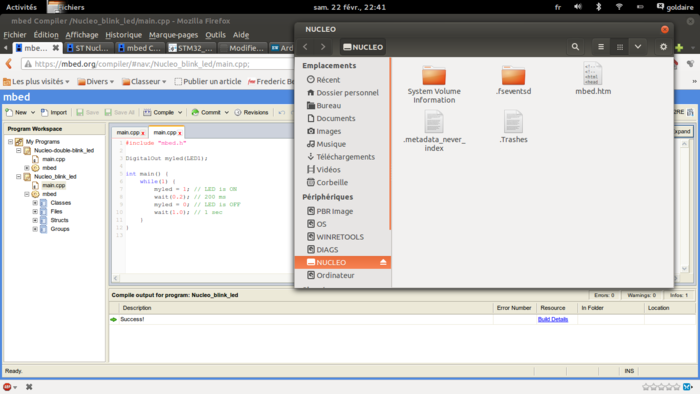
Connectez maintenant la plateforme à votre PC, vous y accédez comme une clef USB, déposer le fichier “Nucleo_b.bin”, un coup de bouton reset… ça y est la led clignote !
Félicitation, vous venez de faire votre premier programme !
Pour m’amuser un peu et compliquer les choses, j’ai mis un shield de prototypage qui possède deux led, et modifié le code comme suit :
1 #include "mbed.h"
2
3 DigitalOut myled1(LED1);
4 DigitalOut myled2(PA_6);
5
6 int main() {
7 while(1) {
8 myled1 = 1; // LED is ON
9 myled2 = 0; // LED is OFF
10 wait(0.2); // 200 ms
11 myled1 = 0; // LED is OFF
12 myled2 = 1; // LED is ON
13 wait(0.2); // 200 ms
14 }
15 }
Voici la vidéo de ce que cela donne :
Pour conclure, il est facile de commencer, le « Web-IDE » est pratique car il permet de partager vos programmes, créer des équipes, sauvegarder vos projets et d’être toujours à portée de main !